Chenxi —
"Dinner may be the only moment in the day to connect with friends and family. These are busy times, and dinner planning has become a struggle. Choose Nextdish, and enjoy a tasty and healthy dinner while skipping the planning, grocery shopping, cooking, and cleaning."
Context
I was so excited when my friend Sherry Lei, the co-founder and COO of Nextdish, asked me to design this product. This is a familiar problem to me. As a busy working designer, I usually do not have time or energy to make dinners. In my pursuit of a great experience and a good meal, this was a great opportunity to tackle this challenge with my informed perspective.
About Nextdish
Nextdish is a team of passionate foodies who love Asian food, and they aim to bring premium Asian-inspired dishes to your doorstep. The team has been working on how to make Asian food healthier and tastier for many years, and they have experienced chefs who have mastered Asian cooking techniques - stir-frying, roasting, braising, steaming and stewing. Their chefs get it right. Their recipes have also been tested and acknowledged by many eaters in multiple restaurants over the years, and they hope to bring that food experience to more people. Meanwhile, they leverage a huge data-driven system to strictly control their processes, ingredient quality, and route optimization, so the food is still hot and fresh when it is in customers’ hands, without the need to reheat.

My Role: Product Designer
Collaborator: Sherry Lei - Nextdish COO, PM
As a newborn startup, Sherry and her company were confronting various challenges, such as very tight schedules and a limited budget. In this situation, my responsibility was not only UX/UI, but also art direction (i.e., branding, photo shooting, banners, posters, etc.), to efficiently support advertising and marketing.
Goals
According to the marketing strategy, Nextdish wanted to launch a food delivery service around San Ramon as the test point. In this case, Sherry and I went through conversations and brainstorms to
trade-off our UX goals and business goals. Eventually we reached critical consensus:
-
Design a full-stack on-demand food delivery service
-
Create a responsive-design MVP to approach the compatibility, time and budget costs
-
Conversational design to ensure customers order food smoothly and efficiently
-
Friendly, elegant visual design, to make food shine
Design Process
1. User Pain Points and Analysis > 2. Competitor Research > 3. Flow and Wireframe > 4. Brand and Logo Design > 5. Critical High-fidelity Mockups > 6. Photo Shoot
1. User Pain Points and Analysis
We participated in a local food fair and shared our dishes to collect the feedback and advice about food quality and online food delivery industry throught a questionnaire. Then we found:
Most of people are overwhelmed when they order food online. the reason is wide varieties can easily confuse the consumers and leads to the wrong choices of food. People spend a lot of time comparing.
Specifically, three key factors are impacting our decisions about food choices:
-
Quality - Is the food healthy and tasty? Is it high-calorie or low-calorie? What ingredients are in the food? What is the nutritional value? If I have allergies, could I order/eat it or not?
-
Price - How much does the food cost? Is the food expensive or cheap? Is the portion size adequate or not? Is the quality of the food adequate or not? Do they need tax, tips or delivery fee?
-
Speed - How far could I get my delivery? Do they always deliver food on time?
We struggle with these questions day to day. Also, people crave variety, and even though some dishes and cuisines are tasty, we don't like the same thing every day.

According to our questionnaire, users experience high mental struggle while browsing most traditional food delivery websites/apps page by page, because of information overload.
However some newer on-demand models such as Munchery and Maple, with a limited rotating menu and appealing food photos, have processes that only take as few as two steps to payment, from adding dishes to delivery. By limiting food choices, they reduce decision-making questions and anxiety, which is also suitable for Nextdish.

2. Competitor Research
I began by writing the project proposal to identify some of the practical food delivery website/app features that I came across. Specifically, I listed several popular websites/apps to study their products and gain deep insights. This competitor research indicates that there are two typical types of site/app service:
Traditional Delivery Service Aggregators - They are delivery service aggregators, and offer ordering and delivery from local restaurants with full menus, such as Yelp, DoorDash, Postmates, Grubhub, etc.

Yelp
DoorDash
Postmates
Grubhub
Full Service On-Demand Delivery - They are full-stack food delivery service, and provide limited menus for each day, such as Munchery, Plated, Maple, Sprig, Blue Apron, etc.

Munchery
Plated
Maple
Sprig
Blue Apron
I also considered and diagrammed all competitors above to make decisions about core features.
Common Features

After research, I clarified relevant features:
-
Store delivery information on the landing page.
-
Use a limited rotating menu to avoid choice anxiety.
-
As a team of foodies, Nextdish cuisine offers lovely Asian food, so posting exquisite, large photography is a good way to make the food shine.
-
Order/Shopping Cart.
-
Calendar for preordering several days in advance.
-
Share food sources and ingredients with customers; meanwhile, provide filters to vegetarians and allergy sufferers to order a suitable type of food.
-
Display total cost, taxes, fees, and delivery fee.
3. Flow and Wireframe
While I was drawing the user flow sketch by hand, I found there are two scenarios that need to be considered:
Scenario 1: personas include old customers who have accounts, or new customers who are willing to order food. They sign up/login from the landing page because they already know Nextdish and look forward to trying curated menus. Their flow can go to the "Check Out" page directly.
Scenario 2: personas include wanderers who might be curious or have just been recommended Nextdish, or older customers who forget to login from the landing page. They are supposed to wander around the menu page for a while, and then finally want to try/order some dishes. After they add food to the cart, when they click the "Check Out" button, their flow goes to the "Login/Sign Up" page before checkout.
User Flow

After going through several hand-drawn iterations, I synthesized various aspects from assumptions, analysis, flow, and feedback to implement critical wireframes with Illustrator.
Wireframes

4. Brand and Logo Design
By combining arrow and spoon shapes, an elegant, legible logo was formed. I chose red as the leading color paired with the classic golden yellow and brown to emphasize the cultural background of Asian curated cuisine. Based on the color theme, I established GUI to support visual consistency and come up with high-fidelity critical mockups.

5. MVP Hi-fidelity Mockups


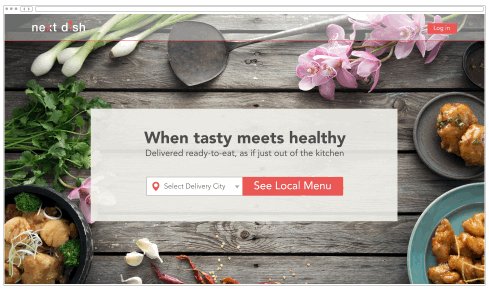
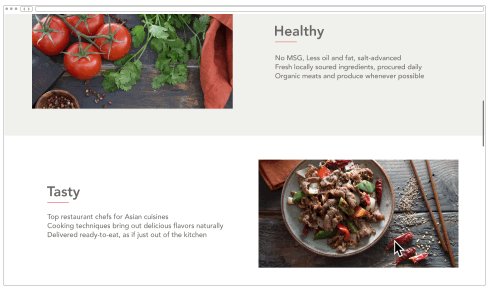
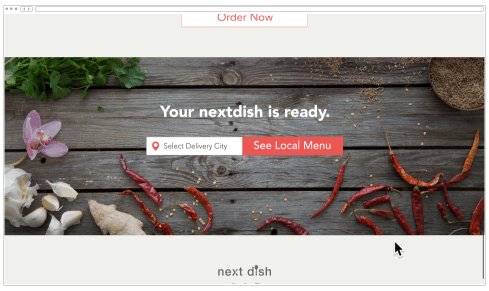
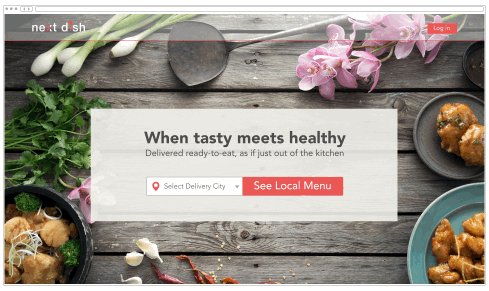
Landing Page


Food Info Page
Check Out Pages



Account Pages




Menu Page


"Make food inviting."
6. Photo Shoot
Sherry's friend Toni, who is an outstanding photographer, helped us take these lovely food shots.

By Canon Mark III
Results and Impact
Nextdish launched website and tested it at the beginning of 2017. Based on usability testing and feedback, we have iterated GUI and other features back and forth. Due to these efforts, Sherry and her team have successfully expanded their business to three more cities including Dublin, Pleasanton, and Livermore. Currently they are aiming to build an Android app and to promote the on-demand cuisine service further to the East Bay and South Bay.
Nextdish Link: https://nextdish.com/
Next Steps to Take:
-
Research about whether Nextdish should add combo meals
-
Make sure food warm enough when couriers arrive (Physical UX, allocate delivery reasonably, may just deliver from 5 PM to 7 PM)
-
Need a native app and build a design system? (based on achievement in the future)
-
Build the partnerships with other popular Asian restaurants or potentially be an Asian food aggregator?

