top of page
Chenxi —
Context
Kango is a local marketplace product that helps users buy and sell things in the surrounding area. With Kango, users can discover great classifieds in their area or far away, and makes local shopping easy, safe, and fun.
My Role: Product Designer
Currently, I am on a team of three developers working to create the Kango iOS app. We are developing the app and are updating features continually. As a fast-moving team, we also need to develop it on a tight schedule. As the only designer on the team, my duties included UI/UX, interaction, and to establish our brand identity.
Collaborators
Product Manager - Sherry Lei
iOS Engineer - Camellia Yang
Quantitative Developer and Analyst – Tim Tang, Liang He
Design Process
1. Research > 2. Flow and Wireframe > 3. Brand and Logo Design > 4. Critical Mockup
1. Research
At first, we interviewed some neighbors at a garage sale to understand what users are doing and thinking. At the same time, we asked them what aspects they wanted to help them buy and sell. Afterwards, we studied competitors products closely.
Through multiple rounds of brainstorming and evaluations, we gained a primary understanding of the users’ experience to build a feature list.
Design Process
1. Requirement Research

2. Flow and Wireframe
With all of the information collected, I wireframed various strategies to present to the team and mapped out the key flows in Illustrator. I then was able to explore and gain further understanding of the Kango interface.
2. Critical Flow and Wireframe
User Flow

Critical Wireframe

3. Branding and Logo
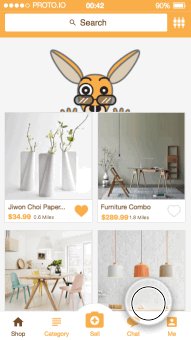
With the product concept in mind, I developed our branding values and style guide. Because our research indicates middle-aged females, especially mothers, would be our largest potential user group, we decided to use the shape of a kangaroo to design our logo. Also, the pronunciation of Kango is similar to kangaroo.
3. Branding and Logo

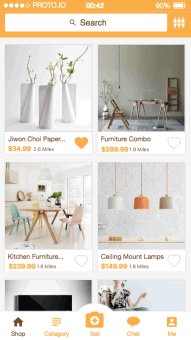
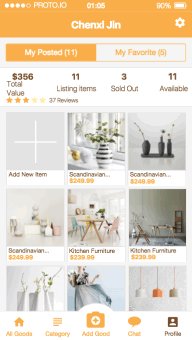
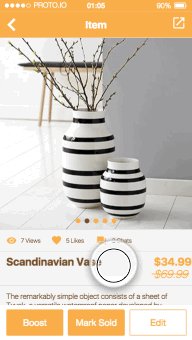
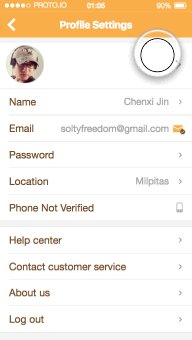
4. Critical Mockup
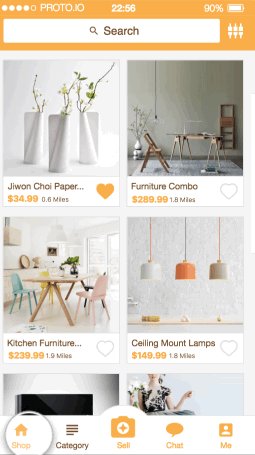
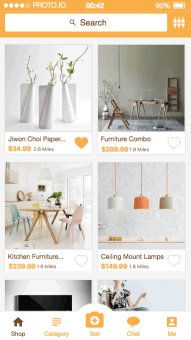
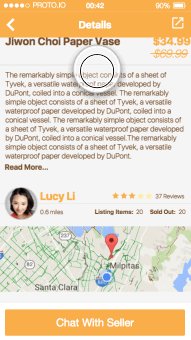
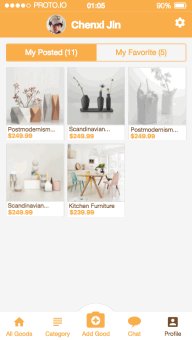
With our research concluding, my next step will be to flesh out the details of each screen, develop visual aesthetics, and generate high-fidelity mockups for key flows. That will involve the definition of UI concept and information design. I used Proto.io, which can also be used to set up a usability testing prototype.
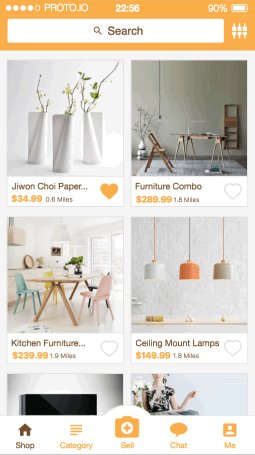
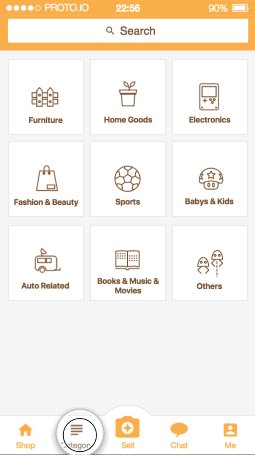
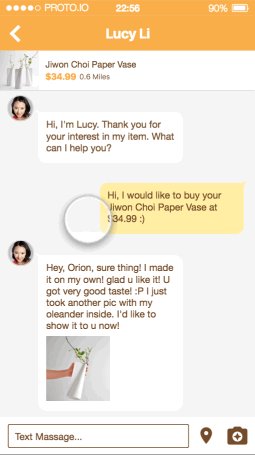
4. Hi - Fi Mockups and Prototypes










bottom of page